为什么要进行函数封装?
在 MQL4 编程中,图形对象是非常重要的一部分,它可以帮助我们在交易图表上显示各种可视化的元素,如线条、矩形、文本等。为了更好地管理和使用这些图形对象,我们可以将它们的创建、设置属性、等操作封装成函数。
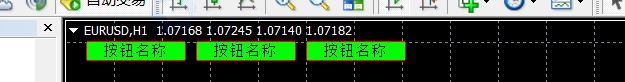
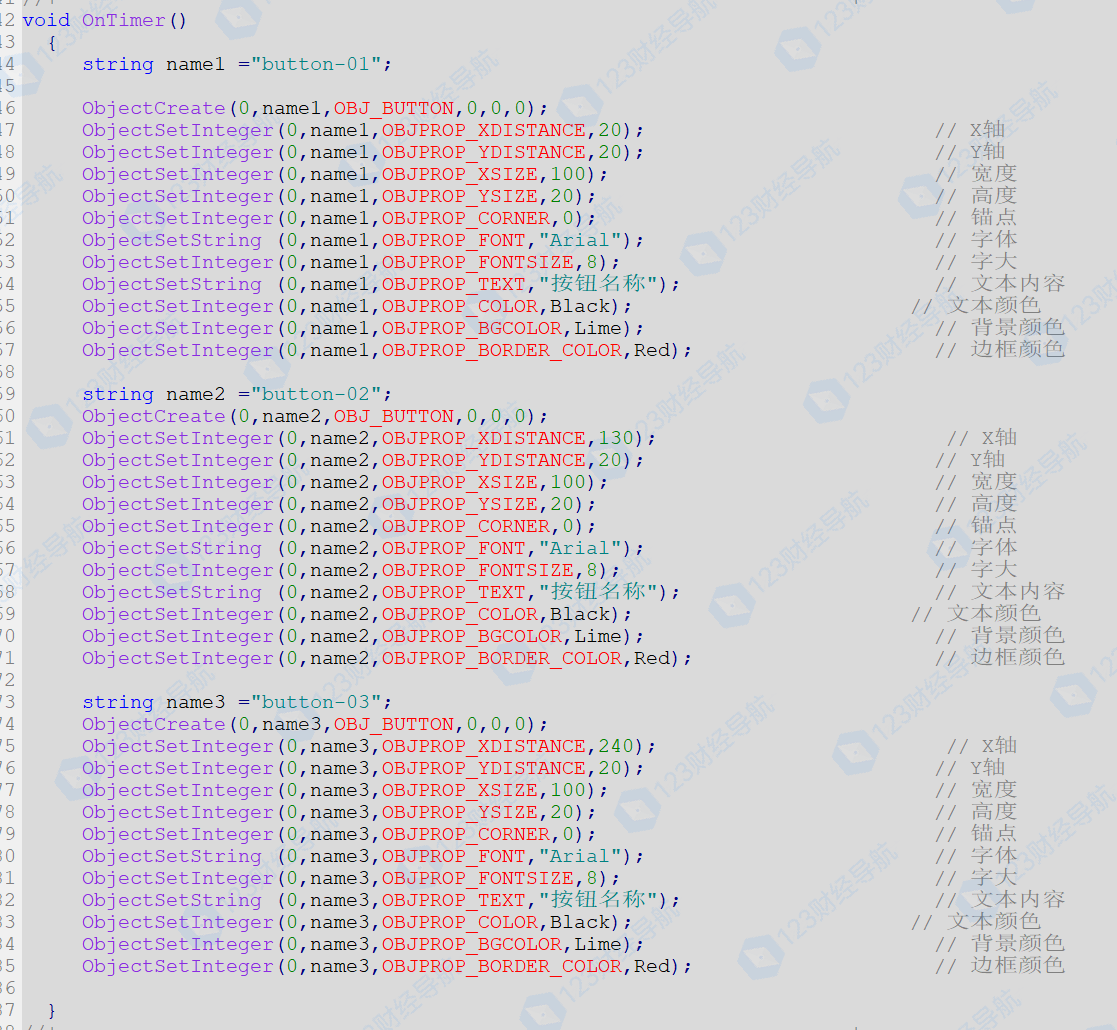
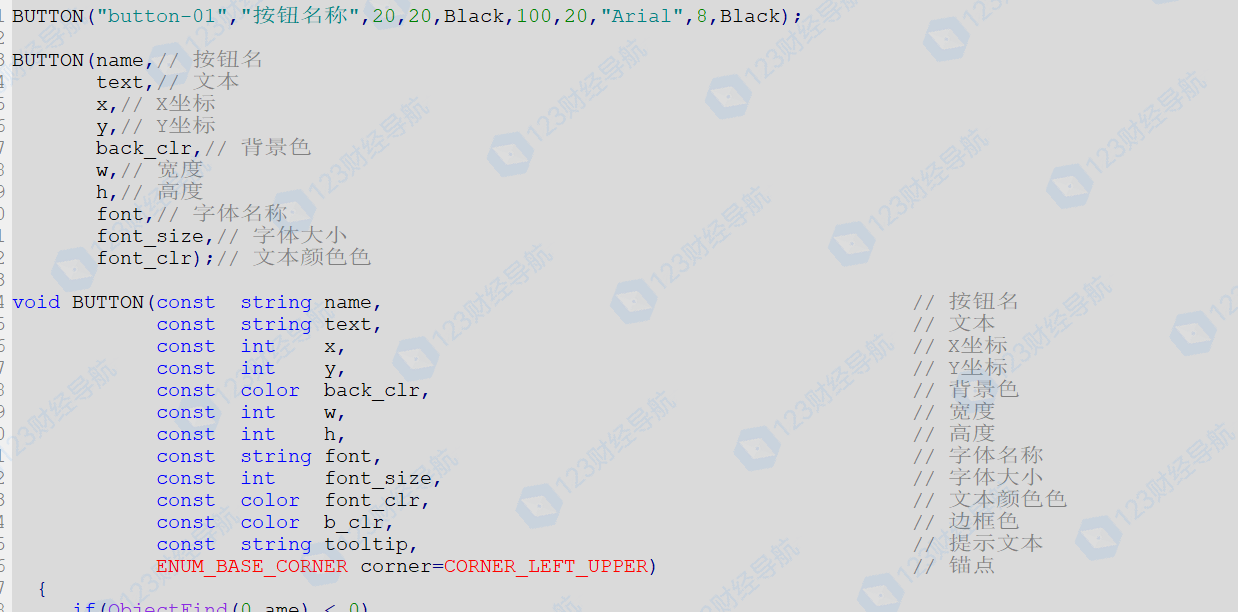
我们以这三个按钮为例,在不进行函数封装的情况下,其代码如下所示!很显然,这种方式会给后期维护代码带来极大的不方便,重复性片段非常庞大,一旦对象数量过多,很容易造成错误的发生,狗看了都摇头!
函数封装的好处包括:
- 代码复用: 将常用的图形对象创建和操作过程封装成函数,可以在多个地方重复使用,提高开发效率。
- 代码可读性: 通过给函数取一个有意义的名称,可以让代码更加易读和理解。
- 参数灵活性: 函数可以接受各种参数,使创建和设置图形对象更加灵活。
- 错误处理: 函数内部可以进行错误检查和处理,确保图形对象的创建和操作更加安全可靠。
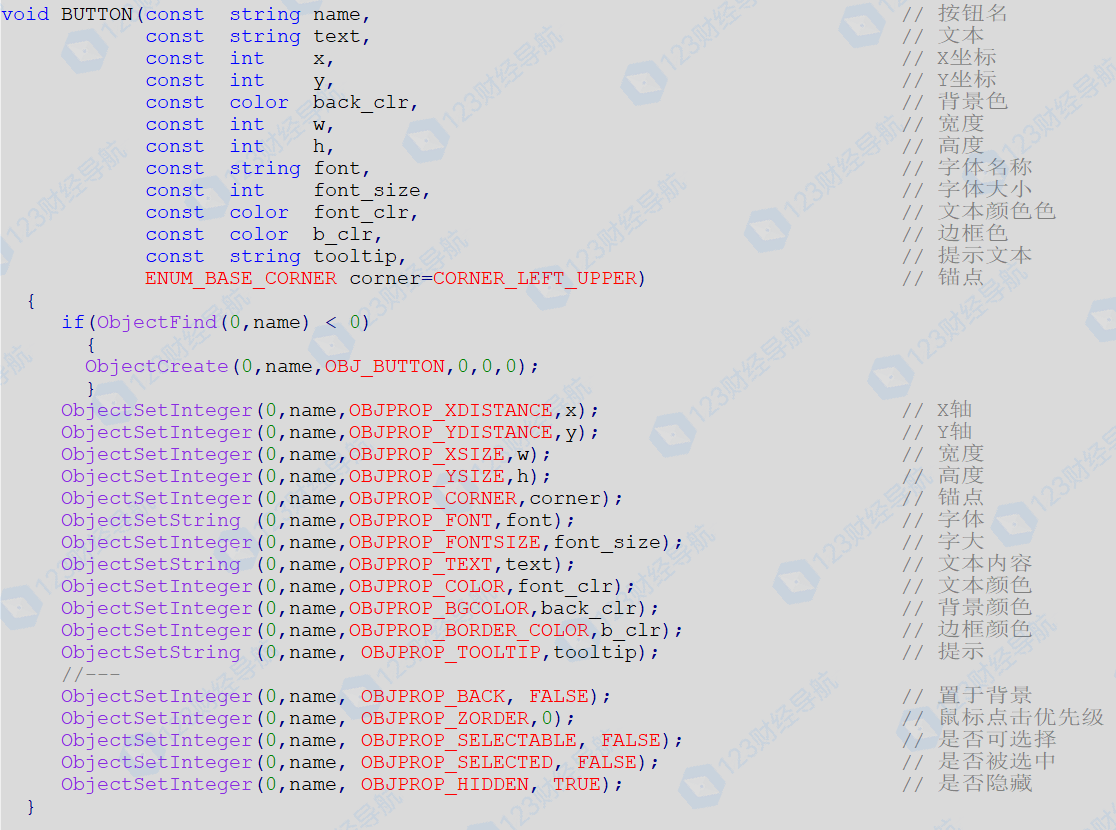
一个图形对象创建函数的基本结构如下所示:
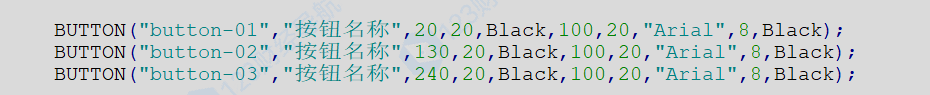
那么在经过封装好的函数创建对象时,上面提到的三个按钮,我们只需要3行代码即可搞定,而且一次封装便可以永久使用这个函数,这是什么概念呢?以后你不管创建多少个按钮,每个按钮只需要一行代码即可创建!这就是函数封装的重要性。
调用封装好的函数创建3个按钮:
函数结构解析
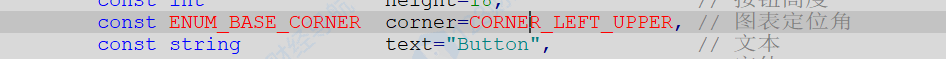
在这个函数中,每一个参数都对应了OBJ_BUTTON对象不同的属性值,在创建时,参数的顺序可以自由调换位置,但必须注意一点,在调用时,参数位置和类型必须和函数顺序保持一致,比如函数中第一个参数是对象名称,类型为string,那么在调用时也必须把第一个参数传递为字符串作为按钮1的名称。其次是对象上显示的内容、坐标、尺寸、颜色、字体。
- 参数数量:
细心的同学可能会发现,函数本身带有13个参数,但是我调用的时候为啥只有10个呢?原因在于,某些参数在系统默认情况下,已经有了默认值,而我在创建这个对象的时候,刚好不需要设置这个参数的属性,所以就忽略了一些参数。
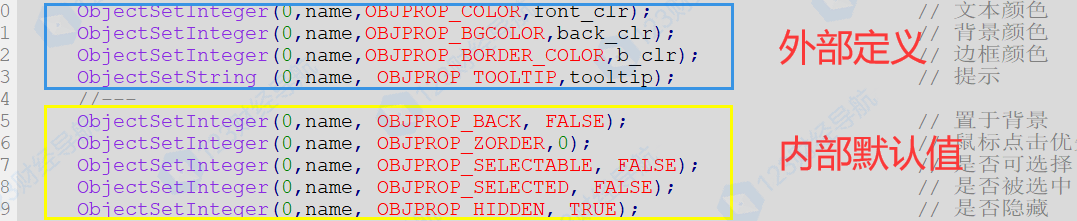
注意:这种方式只适用于参数靠后排序的情况下,也就是不能跨顺序忽略,比如第8个是设置字体,第9个是设置字体大小,你就不能忽略掉第八个,否则你以为是在设置字体大小,其实参数的位置是设置字体名称。所以,尽可能保持全数调用函数养成良好习惯。如果某些参数你不需要外部设置,直接保持默认,就可以在函数内部定义成下图所示:
或者,你想为了尽可能的保证函数的功能完整性,也可以将全部参数接口公开,并设置好默认值。当调用函数时,即使你调用了5个靠前的参数,函数也会为你自动补齐并设置剩下的对象属性为预设形参默认值。
![图片[1]-【0基础学编程4-2】 – 应用图形对象-BBTrading](https://rrh123-com.oss-cn-hongkong.aliyuncs.com/rrh123/common/images/1718960649635.png)
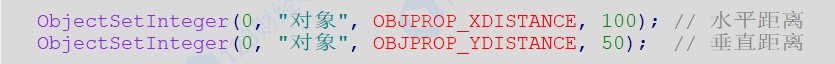
- 函数设置过程解读:
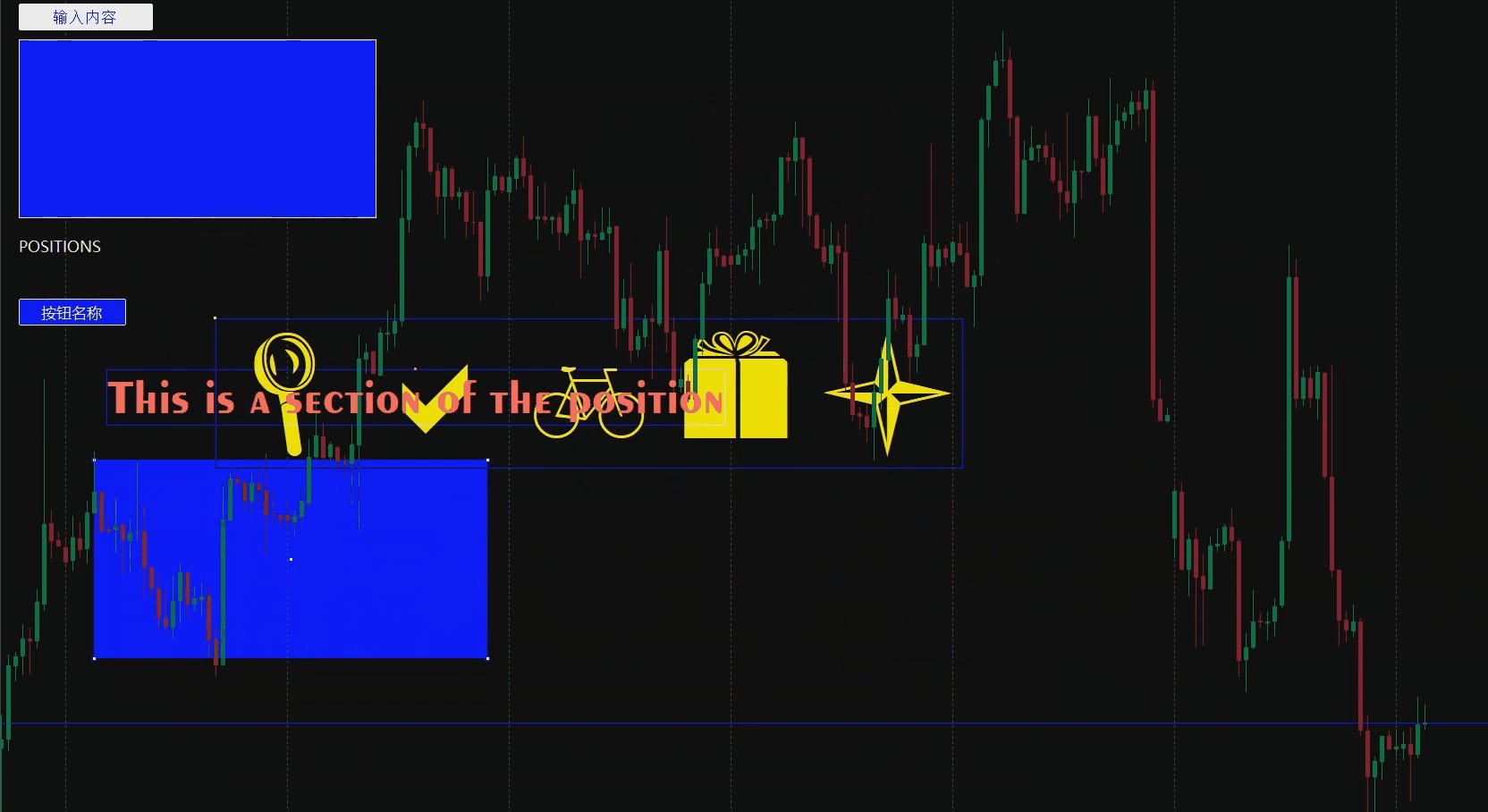
设置当前图表名为“对象”的按钮X轴的水平图表边缘距离为100个像素;设置垂直图表边缘距离为50个像素。
图形对象命名、属性设置要领
光标放在对象属性上,按F1查看帮助文档,在官方的文档中可以查询到每个参数的具体属性,学习MQL多用F1。

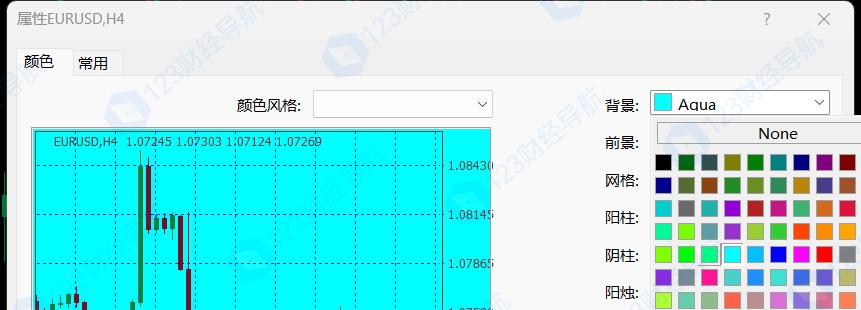
- 颜色:
可以在图表色卡上去参考和复制,颜色的表达方式可以有很多种,可以使标准颜色可以用名称比如红色“clrRed”或者“Red”、或C’255,0,0’,
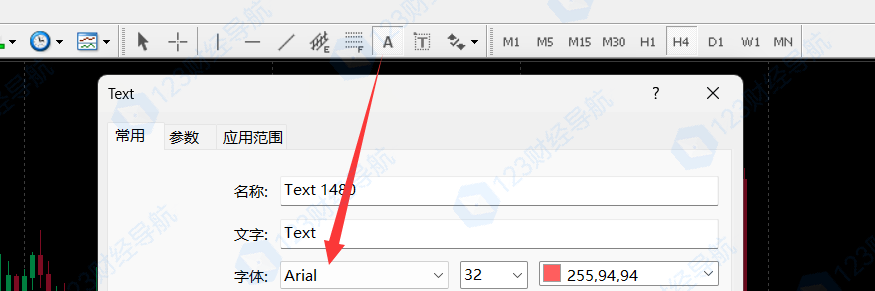
- 字体:
字体名称在帮助手册中并不包含,而是存在于你的电脑字库中,可以在图表上点开一个文本标签查找和适配,填入相同的名称即可。
- 坐标:
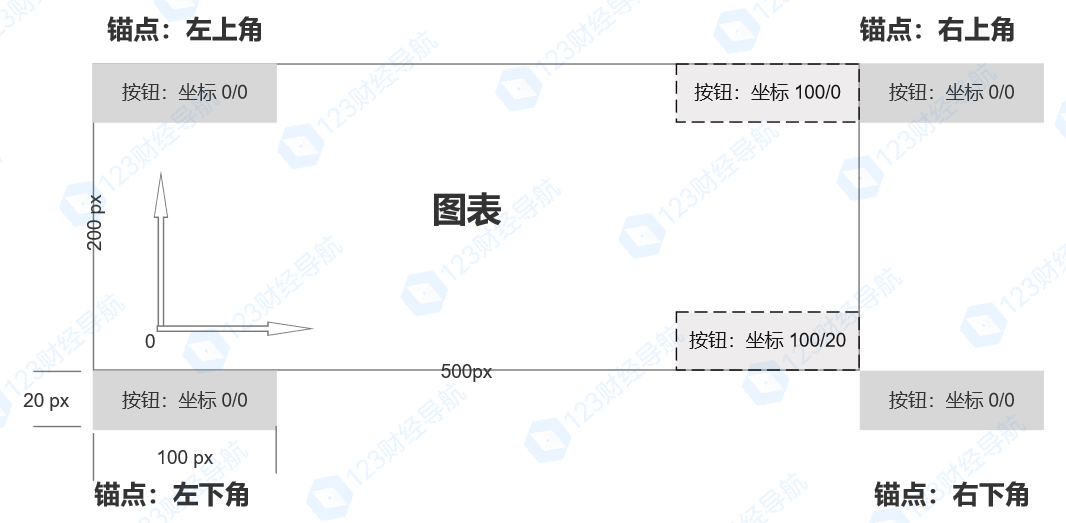
上一期我们提到过,以屏幕左上角为锚点的时候,横坐标和纵坐标都是从0开始。越往右,横坐标就越大;越往下,纵坐标就越大。
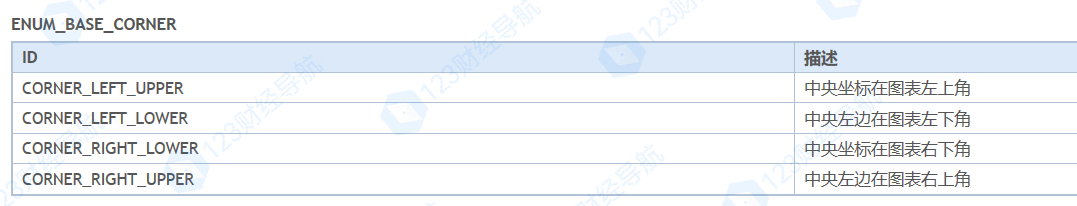
而屏幕分为四个角,其坐标增加的反向分别从反向延伸,每个角的锚点值在对应的锚点属性上都是0。 - 左上角锚点:X坐标向右延伸,Y坐标向下延伸
- 左下角锚点:X坐标向右延伸,Y坐标向上延伸
- 右上角锚点:X坐标向左延伸,Y坐标向下延伸
- 右下角锚点:X坐标向左延伸,Y坐标向上延伸
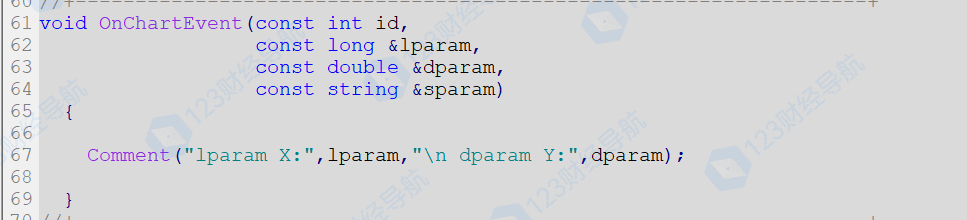
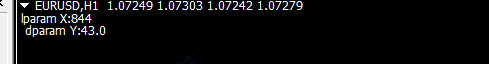
为了更直观的知道坐标值到底是什么,我们在OnChartEvent事件内输出一下第2、3个参数,在图表的任意位置点击时,就会看到该位置的坐标。

由此得出,我们要调整对象的显示位置,只需要指定坐标值即可。
图形对象使用规范
在创建或设置对象属性时,有许多需要明确注意的基本常识,一旦设置错误,将会导致无法显示或者显示错乱问题,这些问题包括:
- 对象名称重复:名称是图表对象的唯一标识符,无论何种对象,名称必须保持唯一性。
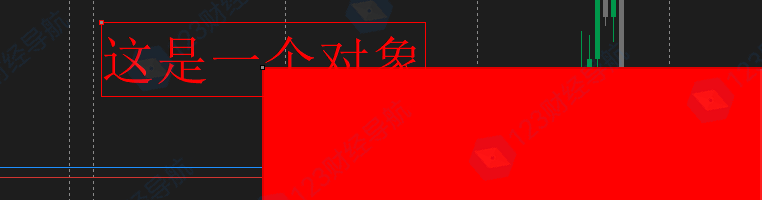
- 图层遮盖:对象创建的优先级,既先后顺序,这里得提到《图层》的概念,先创建的在最底层,和物体叠放一个代理。

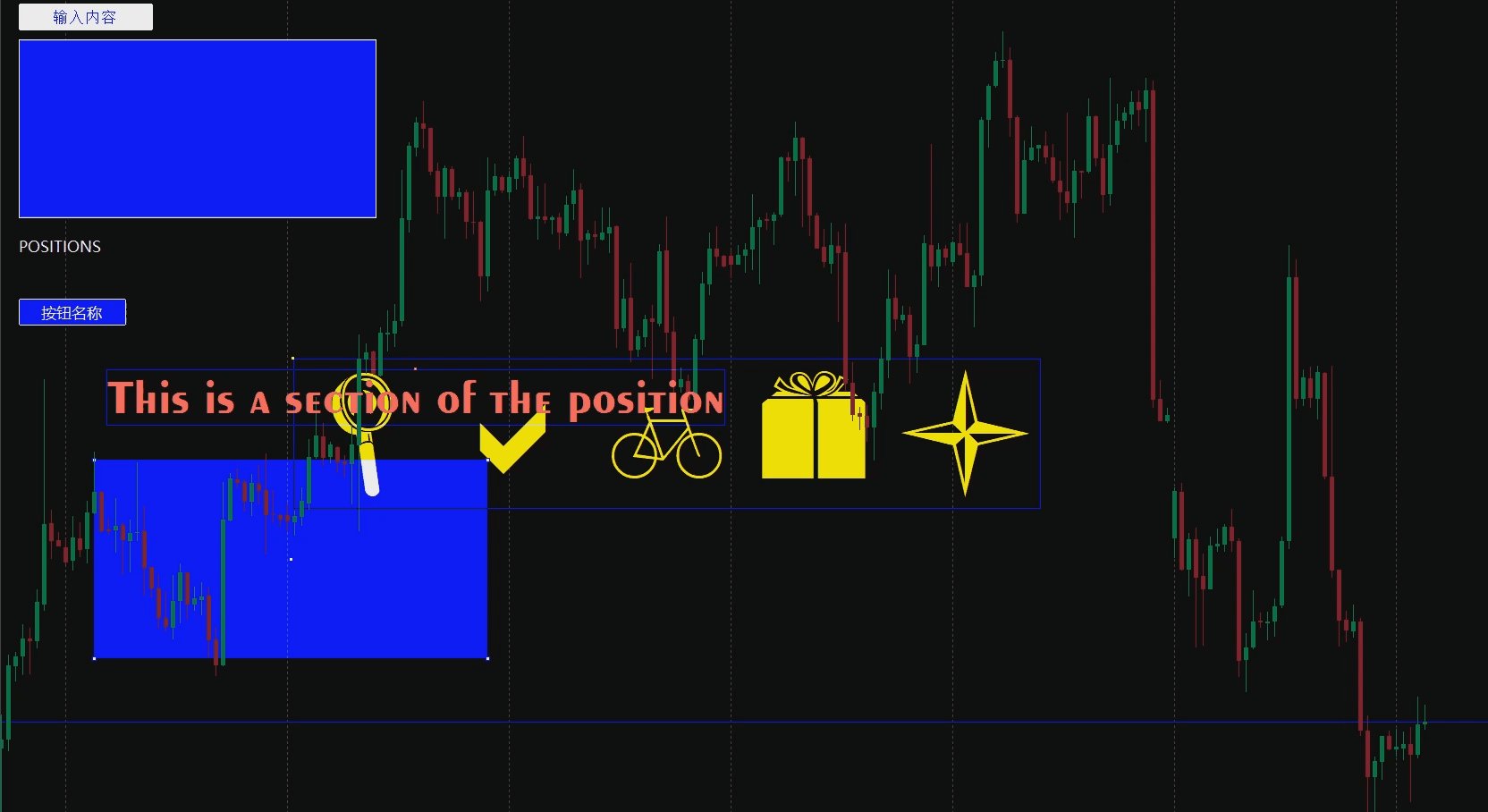
- 锚点和坐标计算错误:下图是一个对象在X、Y坐标都为0的情况下显示的位置,同尺寸的对象不同的锚点其坐标计算也不一样;此时假如位于左下角锚点,对象高度20个像素,如果此时我们设置0/0的坐标,是看不到对象的,必须调整为100/20才能正常显示,其他位置也需要根据对象自身高度来计算坐标才能正常显示。
(注:无视锚点位置,二维对象自身的坐标起始位置都是以左和上作为起始锚点)
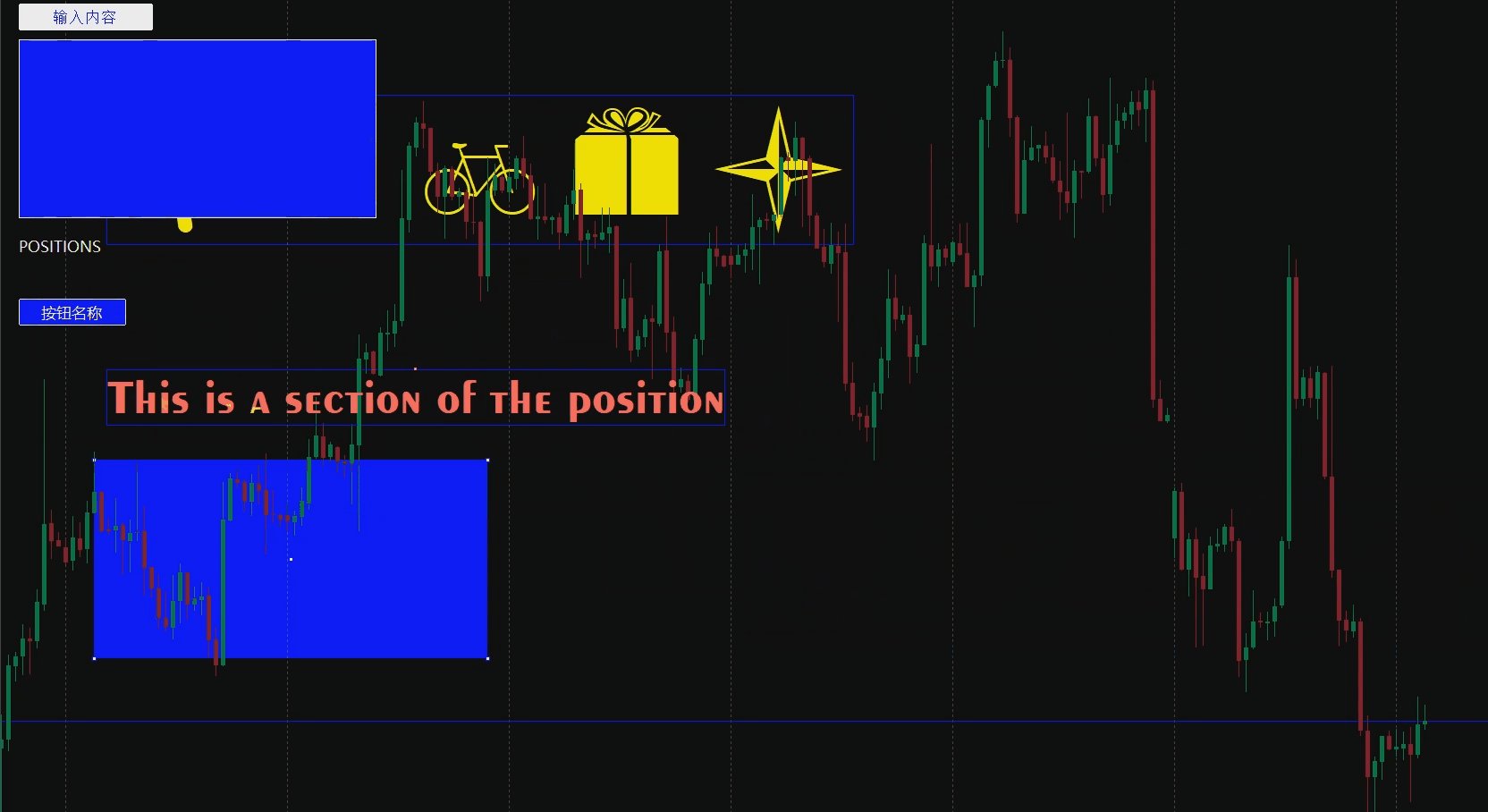
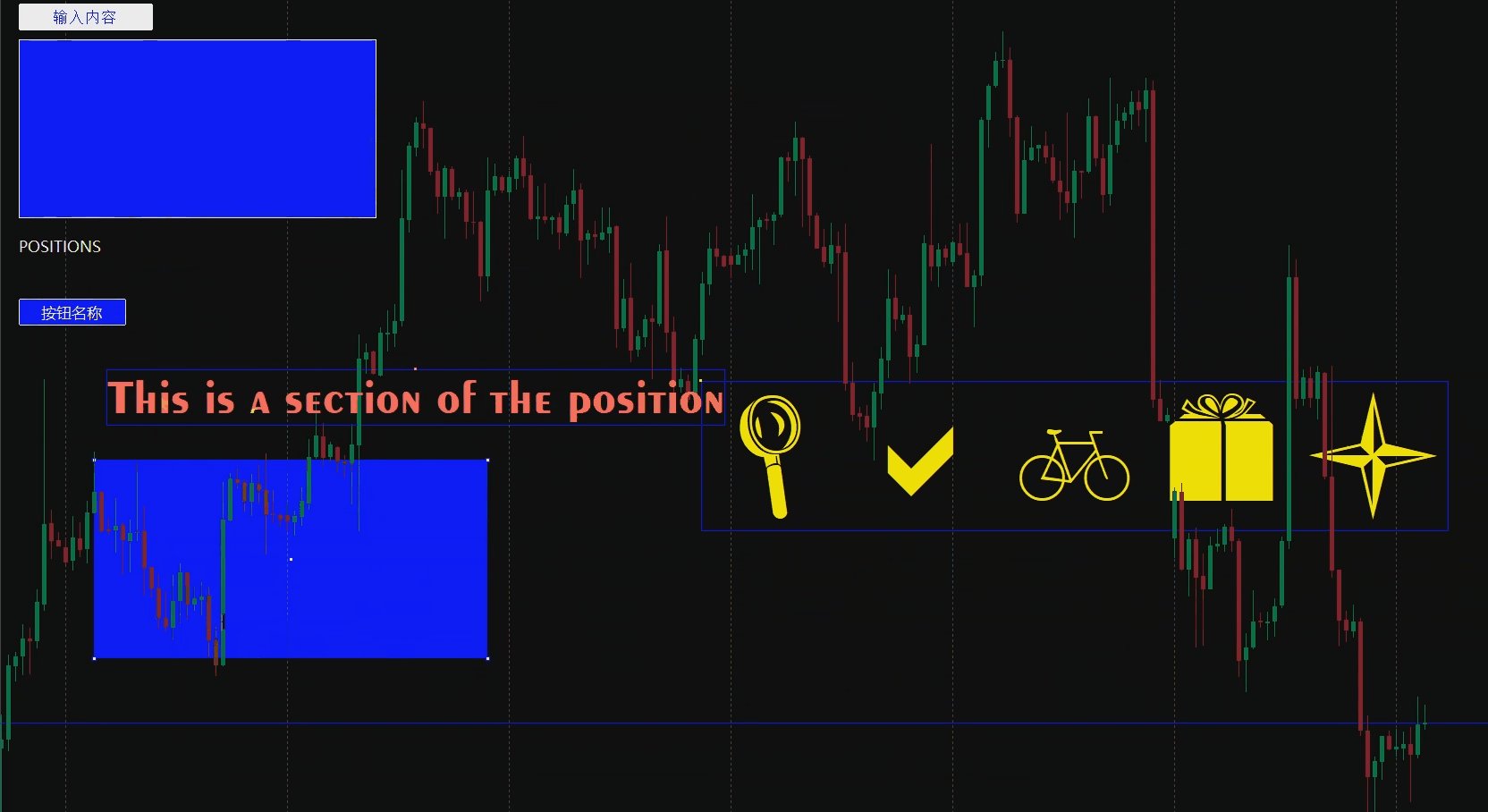
我们再次给右边的两个对象按照其宽度计算显示的位置,右上向左位移100个像素,右下向左位移100个像素和向上位移20个像素,这时的对象才在可视范围内。
- 字体大小设置错误:这个很好理解,我们可以根据需求改编不同的字体大小,但如果字体大小太小或者超过对象的高、宽度,就会丢失显示的内容。
- 对象颜色搭配重合:当使用黑色背景时,你把字体色调成黑色,这就是重合,也是无法正常显示的。

图形对象矩阵
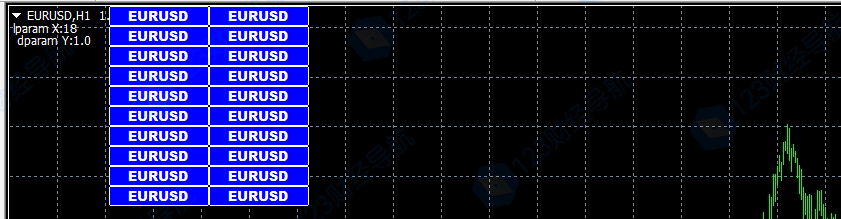
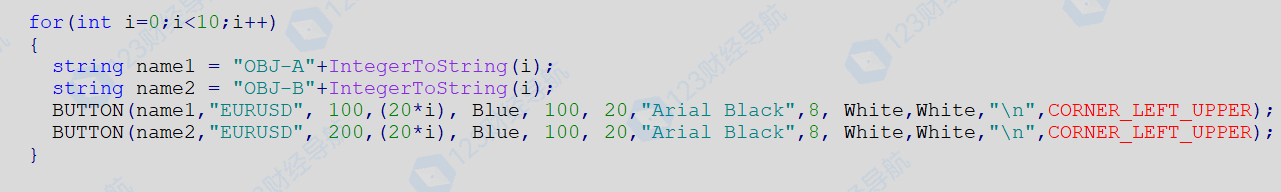
在某些场景中,我们需要创建相同类型和大小的多个对象时,可以使用循环的方式来解决,在下列图示中,看样子我们只调用了两次对象创建,但实际上,是通过循环的方式反复执行10次(10*2)后得到的20个对象。

让我进一步解释一下名称和 Y 坐标的变化原理:
第一列X坐标向右缩进100个像素,第二列200个像素()
- 名称变化:
对于第一个对象,名称为 “OBJ-A” + IntegerToString(i)
对于第二个对象,名称为 “OBJ-B” + IntegerToString(i)
循环从0开始,这样,每个对象的名称都包含了一个前缀(“OBJ-A”或”OBJ-B”)和一个数字后缀(从0到9)
随着循环 i 的增加,数字后缀也相应地从0增加到9,使得每个对象都有一个唯一的名称. - Y 坐标变化:
循环从0开始,Y 坐标的计算公式为 (20xi)
这意味着,第一个对象的 Y 坐标为 0 (20×0)
第二个对象的 Y 坐标为 20 (20×1)
第三个对象的 Y 坐标为 40 (20*2)
以此类推,每个对象的 Y 坐标都会比上一个对象增加 20 像素
这样,随着循环 i 的增加,这些对象会垂直排列,并且间距为 20 像素
通过这种方式,代码可以自动生成 20 个具有不同名称和垂直位置的按钮图形对象,从而实现了一个简单而有效的布局方式。
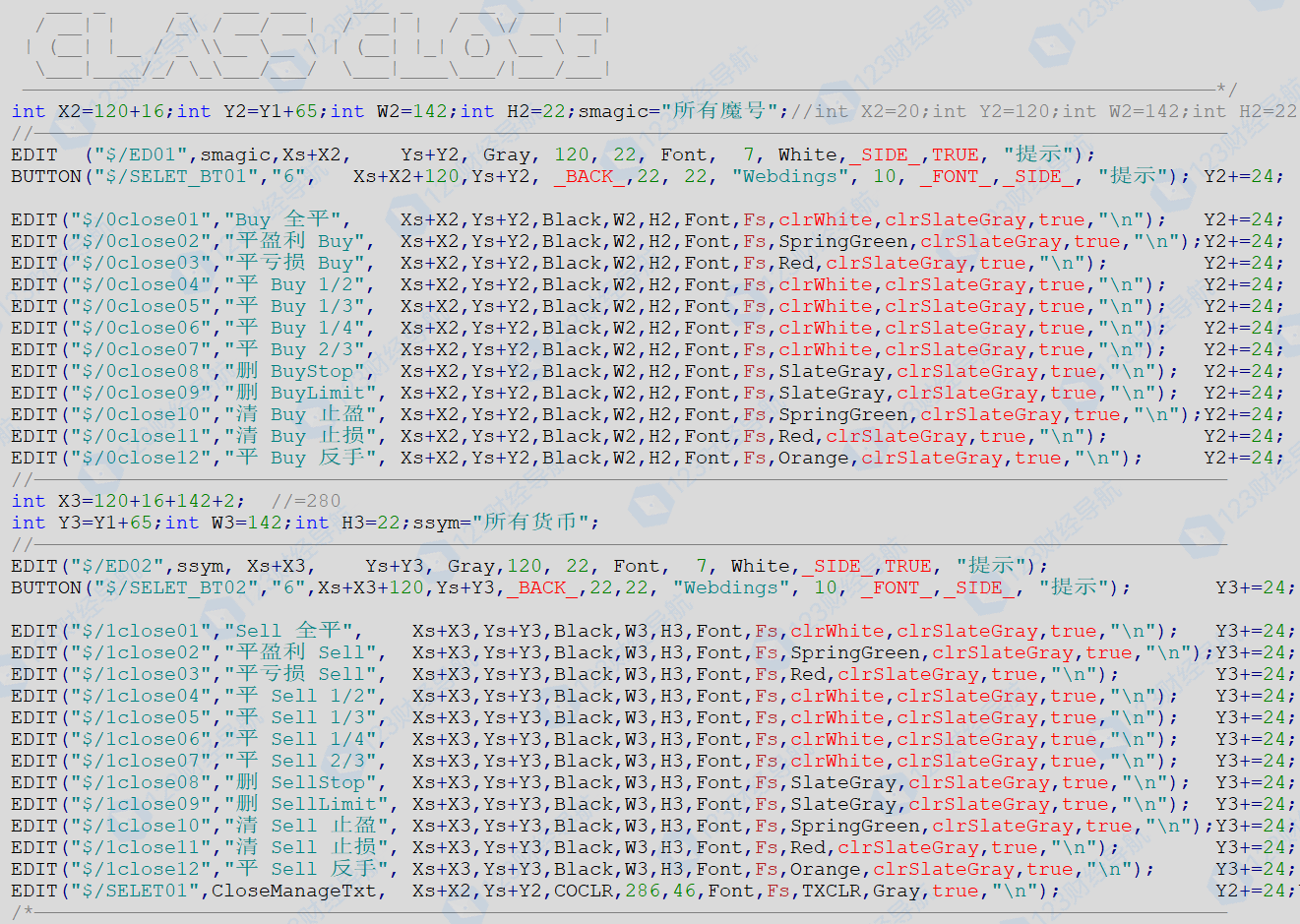
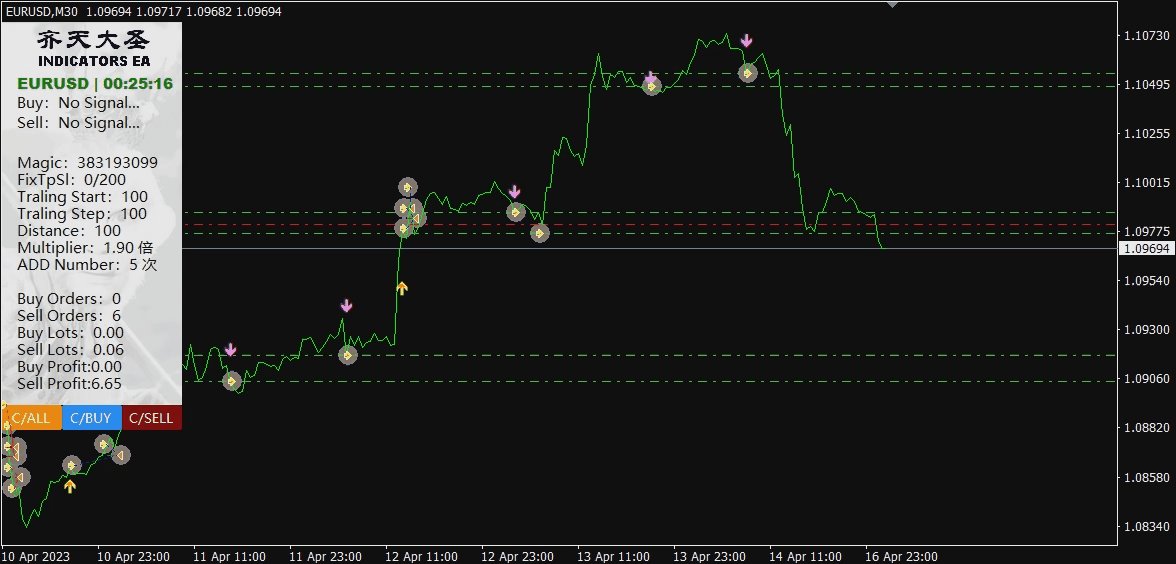
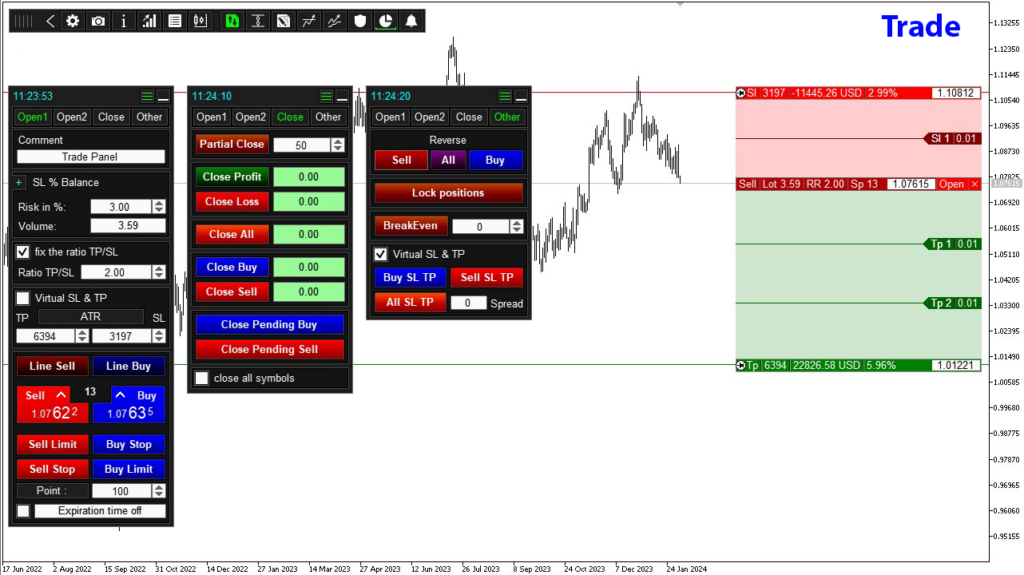
文章最后我们一起来看一个矩阵对象的成功案例,在下一期我们会将学习怎样使用图形对象和内部逻辑进行交互。



















请登录后查看评论内容